
Posté le 01/11/2022 | 0 commentaire non classé | Retour à la liste
Table des matières
Table des matières
Ca y est, je viens de commit un gros pavé sur le Git de 299Ko, bouclant un chapitre entamé avant la sortie de la V1 : Un moteur de templates PHP pour 299Ko.
Moteur de templates ?
Pour ceux qui ne connaissent pas, un moteur de templates est une librairie qui permet d'interpréter du code écrit dans du HTML et de le transformer en PHP. Au lieu du code PHP dans la partie affichage, nous n'allons plus avoir que du HTML et des 'pseudos codes'.
Concrètement, nous allons pouvoir pleinement séparer la partie traitement, le code PHP pur, de la partie Vue, le code HTML.
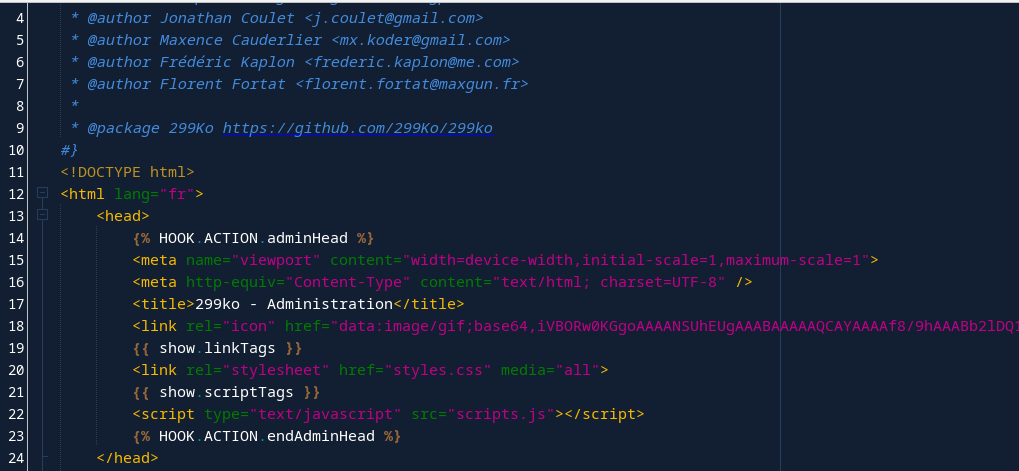
Selon la syntaxe choisie par le moteur de templates, on aura par exemple cette syntaxe :
Par exemple, pour afficher une variable dans un div :
// Dans un fichier .php
?>
// Dans un fichier .tpl avec un moteur de templates
Cela va simplifier énormément la mise en page et surtout, permettre d'avoir une meilleure lisibilité de la Vue. En effet, les fichiers 'header.php' et 'footer.php' sont remplacés par un 'layout.tpl', dans lequel on injecte le contenu de la page (variable {{ CONTENT }}.
Lequel ? Twig ? Smarty ?
Si vous connaissez les moteurs de templates, vous n'êtes pas sans savoir que Twig, développé par les créateurs du framework Symfony, et Smarty, certainement le plus ancien et populaire des moteurs de rendu, sont assez 'gros'.
S'ils permettent de faire beaucoup de choses, ils sont malheureusement très lourds, et ce n'est pas dans l'esprit de 299Ko, qui se veut l'anti usine à gaz. Aussi j'ai développé un moteur de templates (presque) spécialement pour ce CMS. Il se compose d'une seule classe et couvre tous les besoins nécessaires dans notre cas.
Comme j'avais déjà utilisé Twig, j'ai décidé d'en reprendre sa syntaxe qui pour moi est assez claire.
Que pourra t-on faire avec ?
Pour le moment, et je pense que ça ne bougera pas, il suffit à remplacer toute la partie Vue du code des plugins. En voilà quelques lignes de code, que j'ai tiré de mes tests :
Afficher une fonction avec 2 paramètres :
{{ test[oui,non] }}Appeler une methode statique d'une classe :
{{ show.mainTitle[#mainTitle#
] }}Ici on affiche le titre principal en fournissant un argument
Appeler un Hook :
{% HOOK.ACTION.adminSandBoxAction[un, deuxxx] %}Les boucles :
$arr = [
0 => [
'name' => 'Je s\'appelle Groot'
]
,1 => [
'name' => 'Je s\'appelle Second élément'
]
];
$tpl->set('monArray', $arr);
{% FOR Arra IN monArray %}
MOI : {{ Arra.name }}
Ma clé est : {{ Arra.KEY }}
{% ENDFOR %}La variable KEY est automatiquement affectée à chacun des items du tableau, avec pour valeur sa clé.
Résultat :
MOI : Je s'appelle Groot Ma clé est : 0 MOI : Je s'appelle Second élément Ma clé est : 1
Tests de condition :
{% IF mode %}
Le mode est actif
{% IF action == 2 %}
L'action est edit
{% ELSEIF action === plop %}
L'action est plopi :)
{% ELSE %}
L'action est autre
{% ENDIF %}
{% ENDIF %}Enfin bref, vous avez compris le principe ;)
Ca ne fait pas tout
A contrario de Twig, je n'ai pas souhaité insérer des fonctions qui permettent par exemple d'afficher des majuscules, d'échapper des caractères etc, car c'est selon moi de la partie traitement, et cela n'a rien à faire dans la vue. Les tests de condition, s'ils sont pleinement fonctionnels et peuvent être imbriqués, ne permettent pas de faire des condition de fou : La vue n'est pas le lieu.
Pour finir
J'espère pouvoir modifier les fichiers PHP pour les basculer en Templates rapidement. Pour le moment, les 2 systèmes peuvent cohabiter, et je pense que cela restera ainsi pour la version 2 définitive. J'en profite pour signaler que si jamais vous souhaitez filer un petit coup de main, toute aide est la bienvenue, je suis prêt à vous aider ;)
Commentaires
Il n'y a pas de commentaires